Создание
оъектов методом лофтинга
с использованием деформации подгонки (Fit) |
| Пошаговый пример создания объекта |
 |
1.Установить единицы измерения.
Customize Units Setup Metric cm |
 |
2. Определить размер шага сетки.
Customize Grid and Snap Settings Grid Spcing 5cm |
 |
| 3. Перейти в Left.
Рисуем габаритный прямоугольник для первого сечения. Create Shapes
Shapes  Rectangle
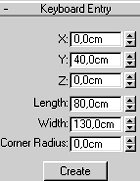
Keyboard Entry Rectangle
Keyboard Entry
X=0; Y=40; Z=0; L=80; W=130 Create
получаем объект Rectangle01 |
 |
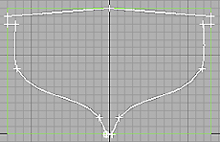
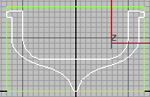
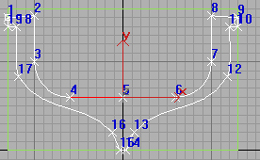
| 4. Вписываем половину сечения в правую половину
габаритного прямоугольника. Create Shapes Line из
8-и точек. Line01 переименовать
в Form01 (если необходимо отредактировать форму
– перейти в Modify 
Sub-Object Vertex выделить необходимое количество
точек щелкнуть правой кнопкой мыши возле одной из выделенных точек
Bezier Corner Move редактировать по своему усмотрению, но помните,
что количество точек менятся не должно)
редактировать по своему усмотрению, но помните,
что количество точек менятся не должно) |


|
5. Вторую половину сечения создаем путем зеркального
копирования.
Выбрать Form01
Modify Edit Spline Sub-Object Spline Geometry Mirror (Copy) |

 |
6. Подогнать половинки при помощи инструмента
Move  Sub-Object Vertex
Sub-Object Vertex
Внизу, между точками, обозначающими толщину киля лодки,
убрать 2-е лишние точки при помощи кнопки Delete
(в результате должно остаться 13-ть точек) |
 |
7.Отжать Sub-Object ограничить
перемещение по оси X Move+SHIFT (осуществить
клонирование путем перемещения Form01 вдоль
оси X)
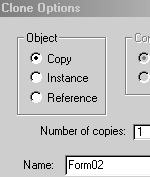
в диалоговом окне Clone Options поставить
флажок Copy и дать имя новому объекту
Form02 |
 |
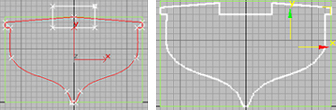
| 8.
Create Shapes Rectangl Keyboard Entry x=0; y=80; z=0; L=20;
W=40 Create получаем объект Rectangle02
|
9.Выделить Form01 Modify Attach
выбрать Rectangle02 Sub-Object Spline выделить
сечение лодки Boolean Subtraction
щелкнуть по прямоугольнику |


|
10.
Create Form01 ограничить перемещение по
оси X Move+SHIFT Copy копию назвать Form03
(все аналогично пункту 8 ) |
| 11.
Create Shapes Rectanle Keyboard Entry x=0; y=80; z=0; W=100;
L=20; R=20 Create получаем объект Rectangle01 |
12. Выбрать Form01 Modify Attach
щелкнуть по Rectangle01 Sub-Object Spline
выделить сечение лодки Boolean Subtraction
щелкнуть по прямоугольнику |
 |
| 13. Теперь необходимо согласовать вершины сечений,
то есть привести в соответствие количество вершин, их расположение
и нумерацию. Начните с сечения с наибольшим количеством точек, а именно
с Form01 Выбрать Form01
Modify Sub-Object Vertex Show Vertex Nambers |
 |
| 14. Выбрать левую верхнюю точку сечения Make
First (если нумерация идет против часовой стрелки то: Sub-Object
Sline Reverse) |
 |
| 15. Количество точек сечения равно 18-ти. Но
на отрезкe 4-5 необходимо
добавить такую точку, которая бы соответствовала центральной верхней
точке сечения Form02 Этим и займемся.
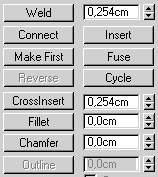
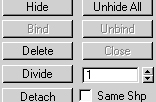
Sub-Object Segment выбрать отрезок 4-5
В счетчике справа от Devide поставить
1 Devide |



|
| 16.
Аналогичным образом приводим к соответствию точки двух других сечений.
Если кто-то забыл - точек в каждом сечении должно получится по 19-ть. |
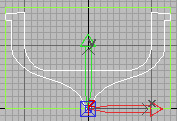
17. Далее необходимо переместить опорные точки сечений
в их основания. Выделить Form01
Create Hierarchy  Affect Pivot Only переместить опорную точку в основание сечения.
То же самое проделать с Form02 и Form03.
Affect Pivot Only переместить опорную точку в основание сечения.
То же самое проделать с Form02 и Form03. |
 |
18.
Создадим путь.
Перейти в Top
Create Shapes Line Ceyboard Entry X=0; Y=0; Z=0 Add Point X=340; Y=0;
Z=0 Add Point Finish |
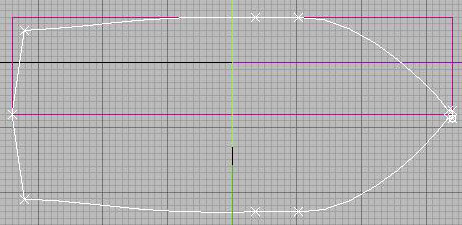
| 19. Перейти в Top. Рисуем
габаритный прямоугольник для вида сверху. Create Shapes
Rectangle Keyboard Entry
L=75; W=340 Create
Вписываем в получившийся прямоугольник половину
вида сверху Create Shapes Line Переименуем
полученную линию в T-Form
Вторую половину сечения создаем путем зеркального
копирования. Выбрать T-Form
Modify Edit Spline Sub-Object Spline Geometry Mirror (Copy) |
 |
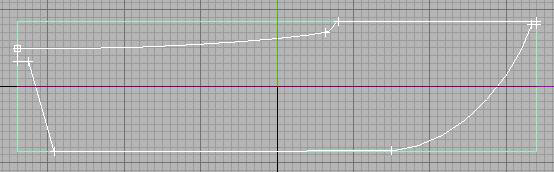
| 20.Перейти во Front. Рисуем
габаритный прямоугольник для вида сбоку. Create Shapes Rectangle
Keyboard Entry
L=80;W=340 Create
Вписываем в получившийся прямоугольник вид
сбоку Create Shapes Line. Переименуем
полученную линию в F-Form |
 |
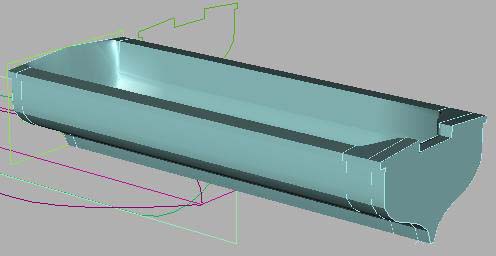
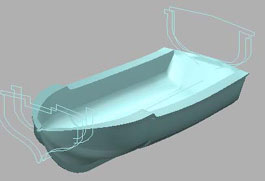
| 21. Приступаем к созданию трехмерной формы.
Выделить путь Create Compound Objects
Loft Creation Method Get Shape выбрать
Form03 |
 |
22. Открыть свиток Path Parameters
поставить флажек на Distans
в строке Path поставить
10cm,
выбрать Form03 Path = 12cm
выбрать Form01 Path =310cm
выбрать Form01 Path = 330cm
выбрать Form02 Path = 340cm
выбрать Form02 |


|
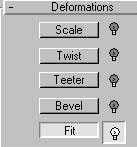
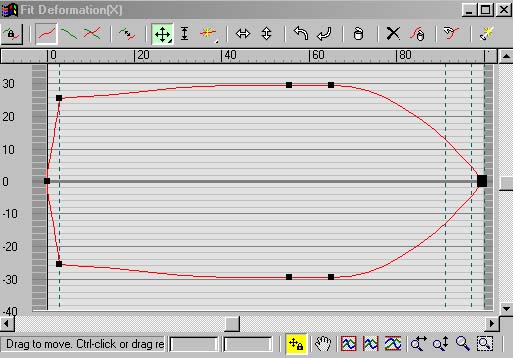
23. Открыть свиток кривых деформаций
Deformations выбрать деформацию подгонки
Fit в окне Fit Deformation отключить
Myke Symmetrical  Display Y Axis
Display Y Axis Get Shape Get Shape выбрать
выбрать
F-Form
Display X Axis  Get
Shape выбрать T-Form Get
Shape выбрать T-Form |
 |
 |
 |
| 24. Закрываем окно Fit Deformation. Полученный
объект можно преобразовать в Edible Mesh
Modify Edit Steck Collaps All
Все. Полученный результат доводится до ума
кому как больше нравится (добавлением деталей, присвоением текстур
и т.п). Если кто-то в чем-то не разобрался, пишите на modart@mail.od.ua |
 |